介绍
Our app content is still glued to the corners of the letterbox. To fine-tune our layout, we can add margins and paddings to the controls that we added in the previous step.
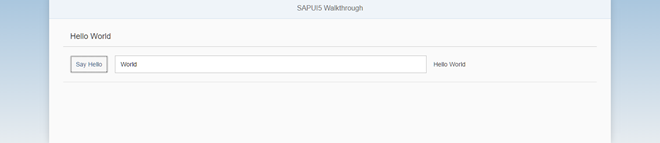
1.练习效果

2.源码
You can view and download all files at Walkthrough – Step 13.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<mvc:View controllerName="sap.ui.demo.walkthrough.controller.App" xmlns="sap.m" xmlns:mvc="sap.ui.core.mvc" displayBlock="true"> <Shell> <App> <pages> <Page title="{i18n>homePageTitle}"> <content> <Panel headerText="{i18n>helloPanelTitle}" class="sapUiResponsiveMargin" width="auto"> <content> <Button text="{i18n>showHelloButtonText}" press=".onShowHello" class="sapUiSmallMarginEnd"/> <Input value="{/recipient/name}" valueLiveUpdate="true" width="60%"/> <Text text="Hello {/recipient/name}" class="sapUiSmallMargin"/> </content> </Panel> </content> </Page> </pages> </App> </Shell> </mvc:View> |
To layout the panel, we add the CSS class sapUiResponsiveMargin that will add some space around the panel. We have to set the
width of the panel to auto since the margin would otherwise be added to the default width of 100% and exceed the page
size.
If you decrease the screen size, then you can actually see that the margin also decreases. As
the name suggests, the margin is responsive and adapts to the screen size of the
device. Tablets will get a smaller margin and phones in portrait mode will not get a
margin to save space on these small screens.
Margins can be added to all kinds of controls and are available in many different
options. We can even add space between the button and the input field by adding
class sapUiSmallMarginEnd to the button.
To format the output text individually, we remove the description from the input
field and add a new Text control with the same value. Here we also
use a small margin to align it with the other content. Similarly, we could add the
standard padding classes to layout the inner parts of container controls such as our
panel, but as it already brings a padding by default, this is not needed here.
3.Conventions
- Use the standard SAPUI5 CSS
classes for the layout if possible.
