为了测试,我新建了一个快速运用,
一,在WEB IDE根目录下\config_master\service.destinations\destinations下新建一个文件名:HANA_DEV,注意,没有扩展名,并用写字析打开,编辑内容如下:
更多细节可参看:https://help.hana.ondemand.com/webide/frameset.htm?2cf47f37e34c428c97a51057733c0394.html
Description=hana_dev
Type=HTTP
TrustAll=true
Authentication=NoAuthentication
WebIDEUsage=dev_abap
Name=hana_dev
WebIDEEnabled=true
URL=http\://<ABAP服务器地址>\:<端口>
ProxyType=Internet
WebIDESystem=hana_dev
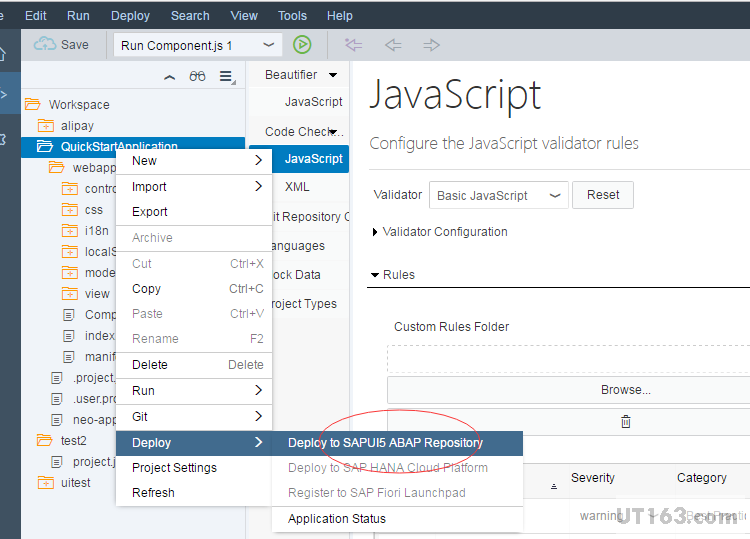
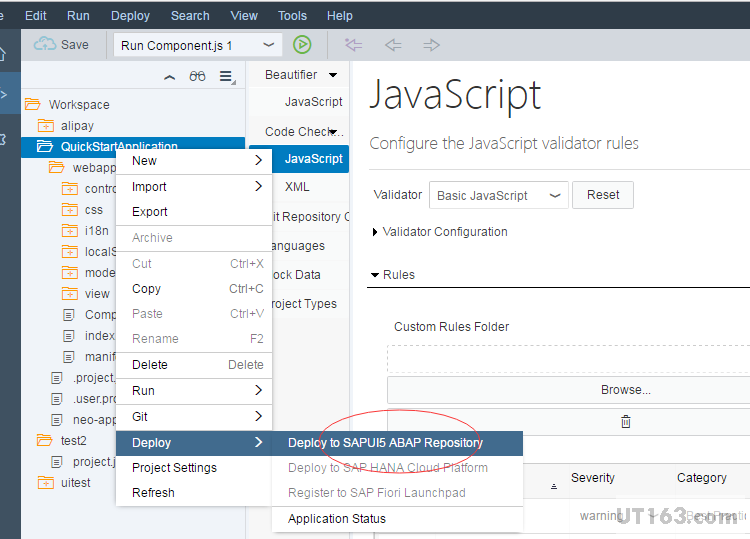
二,在要发布的APP上点击右键,选择"Deploy to SAPUI5 ABAP Repostitory ",如图。

三、选择第一步中新建的ABAP配置名,如图,在此会提示登陆SAP,登陆成功后,如当前WEB IDE的UI5版本与服务器的UI5版本差异,会进行提示。

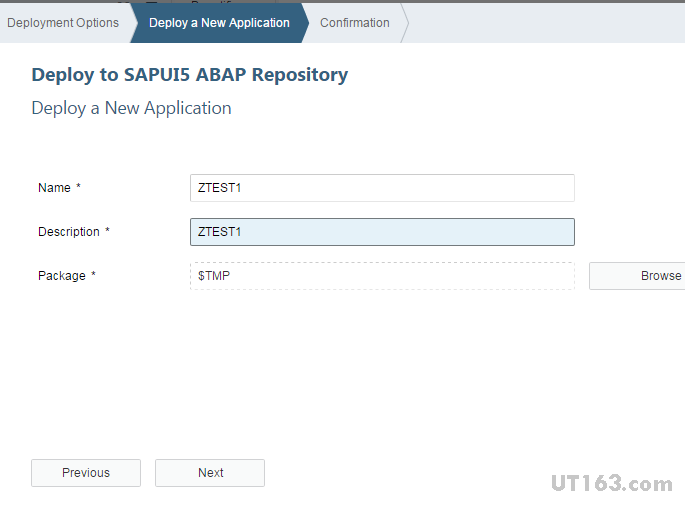
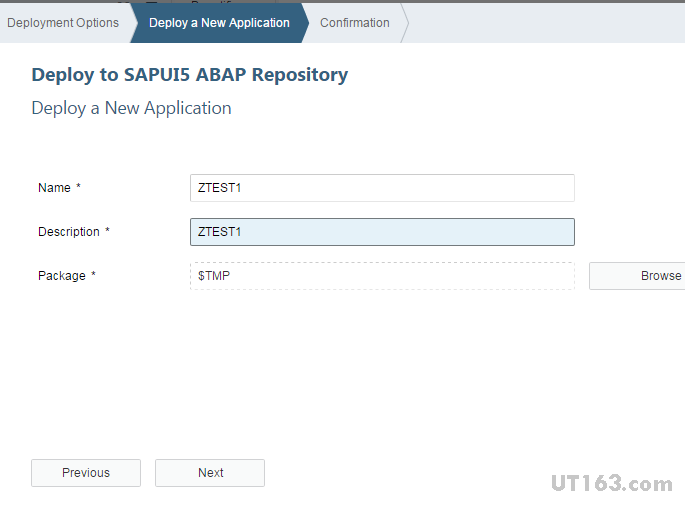
四、点击下一步,输入运用程序名称,如ZTEST1.

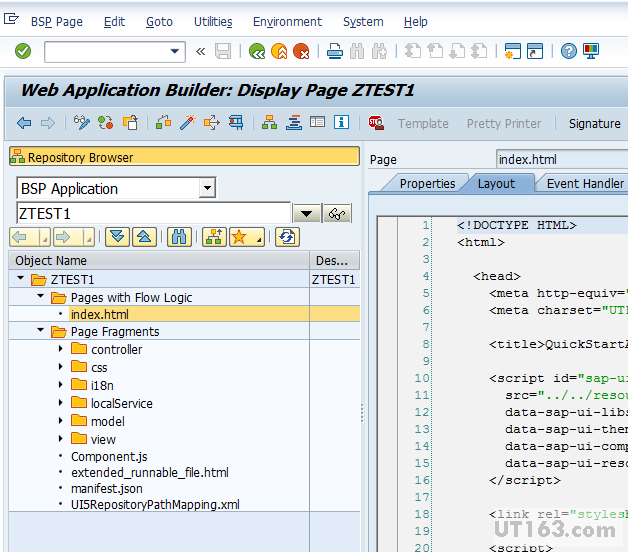
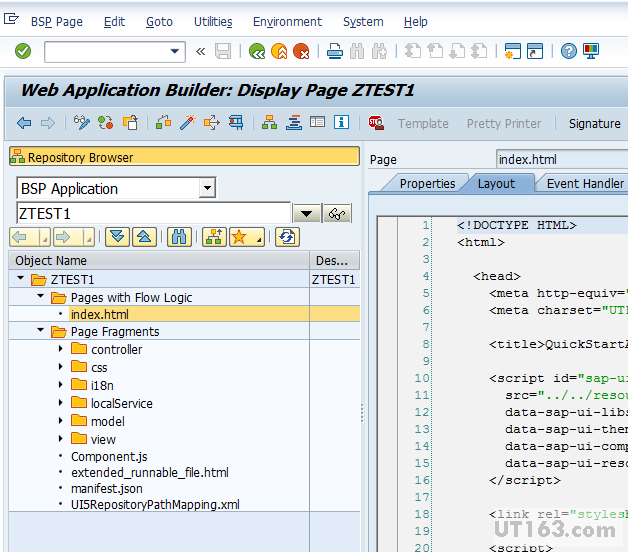
五、点击完成,WEB IDE就会把当有的APP上传到SAP的服务器上,完成后,登陆SAP,事务码SE80打开,选择BSP Application,就会看到如图的运用,表示上传成功,

六、最后是运行测试了,在index.html 上右键,然后Test,就能在IE中打开此运用了,但打开时,不能正常打开运行,用F12调试发现,报错如下:

这里就知道是resources/sap-ui-core.js文件路径出错了,然后打开WEB IDE的INDEX.HTML文件查出发现,自动生成的代码如下:
<script id="sap-ui-bootstrap"
src="../../resources/sap-ui-core.js"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-compatVersion="edge"
data-sap-ui-resourceroots='{"QuickStartApplication": ""}'>
</script>
在这里,我直接在SE80中把INDEX.HTML中的把src="../../resources/sap-ui-core.js"修改为src="./resources/sap-ui-core.js"后,激活,就能正常打开了,在这里还可能的一个问题是,测试时自动打开的是IT地址,打开时也是出错的,我换成了我HOST解析的域名后就能正常打开了。
结果如图,

现在自己开发的程序就能传到SAP了, 下一步就应该是把自己的APP,配置到FioriLaunchpad中,